このSEOブログは賢威6のテンプレートを利用しています。
賢威はSEO的に素晴らしいテンプレートなのですが、なぜかsocialbuttonの一覧にpocketがありません。

ということでソーシャルボタン一覧にpocketのボタンを設置する備忘録
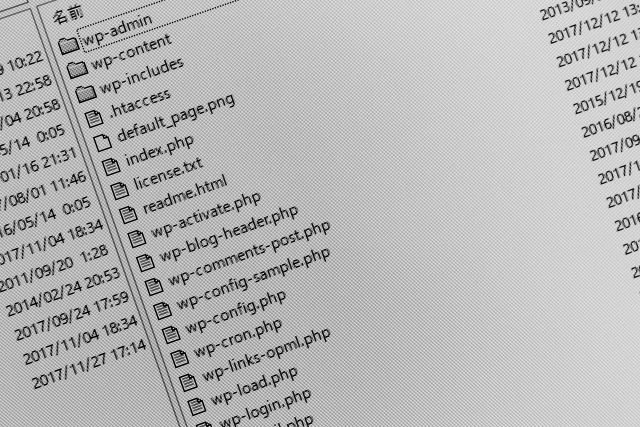
- wordpressの管理画面にログイン
- 外観>テーマ編集
- social-button.phpを開ける
- list に下記(5)のプログラムを追加
- <a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script> - 以上
賢威テンプレートにpocketのソーシャルボタンを追加する方法備忘録。